AR (Augmented Reality )
สำหรับคนที่สนใจทำแอปพลิเคชั่น AR บนมือถือ ฟรีๆ โดยที่ไม่มีข้อจำกัดต่างๆ
Vuforia หรือ EasyAR ก็สามารถใช้บน Unity ได้แต่ปัจจุบันการจะนำขึ้นบนสโตรว์จะต้องเสียค่าลิขสิทธ์ที่ค่อนข้างสูง แล้ววันนี้ Unity เองก็มีไลบรารีของตัวเองที่เชื่อมต่อกับ ARkit ของ iOS และ ARCore ของ android ให้เราสามารถพัฒนาแอปหรือเกมบน Unity ให้ใช้งานได้บนมือถือทั้งสองแพลทฟอร์ม อาจจะมีข้อจำกัดบางอย่าง เช่น ตอนทดสอบต้องบิ้วแอปแล้วลองบนเครื่องจริง หรือฟรีเจอร์บางอย่างก็ยังไม่ครบเหมือน Vuforia หรือ EasyAR แต่ด้วยข้อดีอันดับแรกคือมัน ฟรี!!! วันนี้ก็เลยจะพาเพื่อนลองใช้มันดูครับ
*** จุดข้อระวังที่สำคัญ
- folder ที่อยู่ของโปรเจคตั้งแต่พาร์ทแรกๆเลย ระวังอย่ามีเว้นวรรค หรือภาษาไทย Unity จะมีปัญหาในการหาไฟล์รูปในโปรเจค
- ชื่อโปรเจคตอนที่สร้างขึ้นมา ใช้ภาษาอังกฤษและห้ามมีเว้นวรรค
- ไฟล์รูปที่มันมาใช้ ชัวที่สุดคือสกุล jpg แนะนำให้ใช้สกุลนี้สกุลเดียว จะได้ตัดปัญหาที่อาจจะเจอกับภาพที่ใช้เป็นมาร์กเกอร์
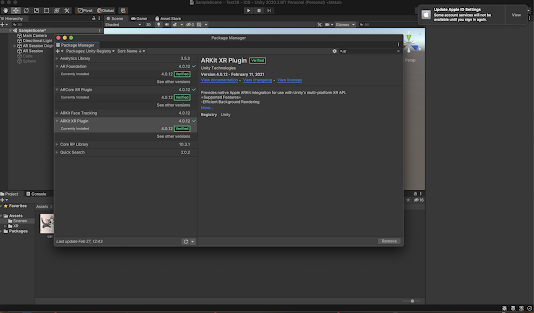
- เริ่มแรก เราจะต้องติดตั้ง Package ใน Package Manger 3 ตัวคือ
ARCore ไลบราลี่ AR ฝั่ง Android ของ Google
ARKit ไลบราลี่ AR ฝั่ง iOS ของ Apple
เปิด Package Manger ที่เมนู Window -> Package Manager
ข้อแนะนำคือขนาดรูปต้องไม่เล็กเกินไป สกุล jpg แนะนำอย่างตํ่า 100x100 px ไม่งั้นจะเจอ error การสร้าง Database Image Reference ได้
(SwitchPrefab.cs ดาวโหลดได้ที่ https://github.com/24engiball/unityar/blob/main/Assets/Script/SwitchPrefab.cs )

















ไม่มีความคิดเห็น:
แสดงความคิดเห็น